
Responsive Image gallery using Html Css jQuery YouTube
15 Best Responsive jQuery Image Gallery Plugins by Henri — 02.08.2019 Today i have a collection of 15 best responsive jquery image gallery plugins that will help you create a beautiful responsive image gallery with many stunning effects, transitions for your website. LightGallery With this plugin, you just install the library and let it run.

How to create responsive image gallery using HTML, CSS, jQuery and Bootstrap?
WOW Slider is a jQuery-based image slider that comes with amazing visual effects and helps you create sliders with a few clicks. You can quickly embed it anywhere, thanks to its 'Insert-to-Page Wizard' and save-as-plugin options for Joomla and WordPress.

Responsive & TouchFriendly jQuery Gallery Lightbox Plugin lightGallery Free jQuery Plugins
Optimizing your images is important for improving performance for your website or application. This page provides an overview of considerations that can impact image optimization and covers the various Cloudinary optimization features and options you can use to make sure your images are delivered to your users in the quickest and best way possible, a key component in improving Core Web Vitals.

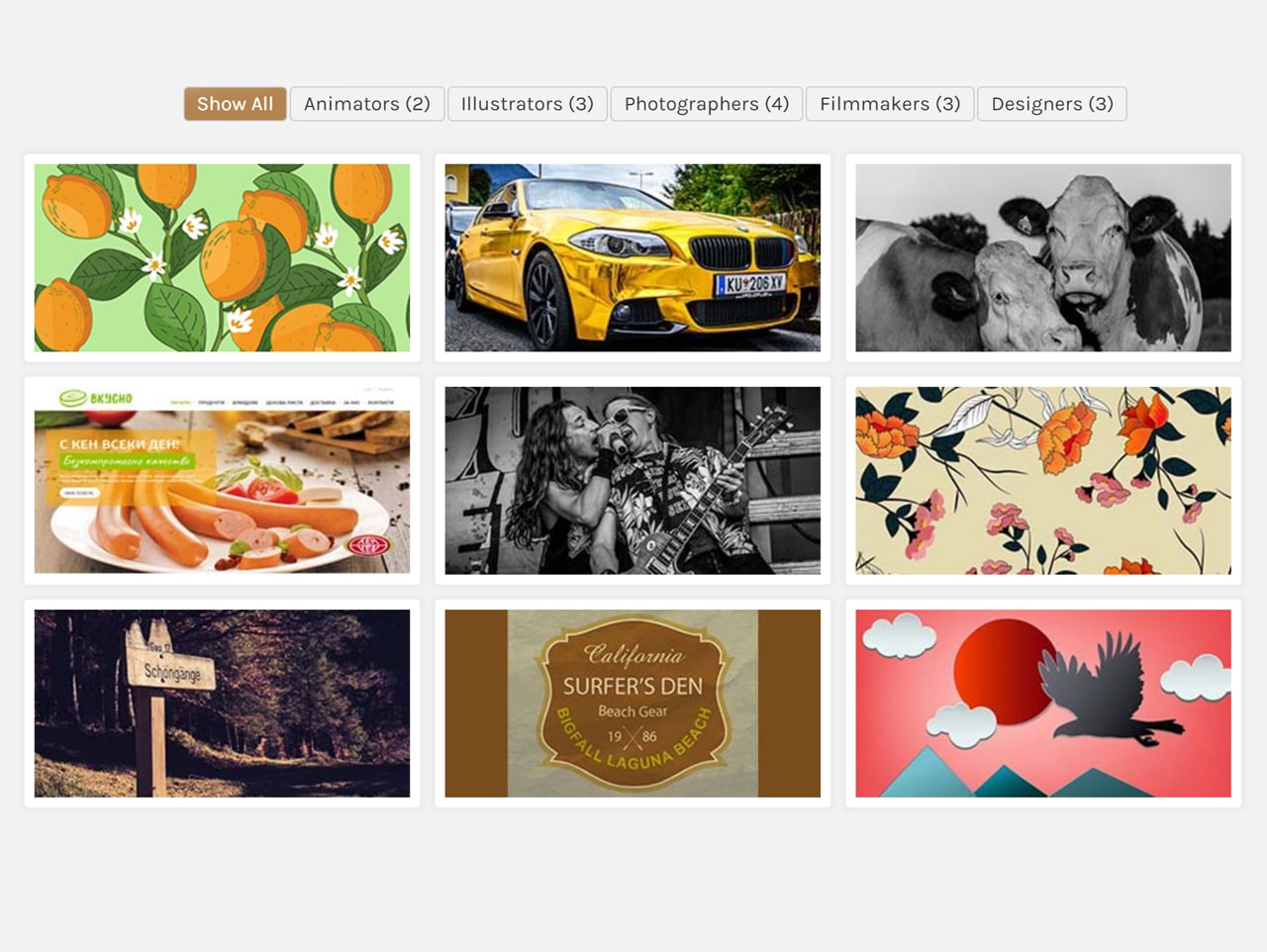
Creating a Responsive Sortable Photo Gallery with jQuery
PhotoSwipe: Responsive JavaScript Image Gallery PhotoSwipe 5.4.3 JavaScript image gallery and lightbox Documentation and examples Photos by Luca Bravo What's new in v5 Code quality and rewrite in ES6 The script is now distributed as an ES module and does not require a build step to use.

Responsive and MobileFriendly jQuery Gallery Plugin galereya Free jQuery Plugins
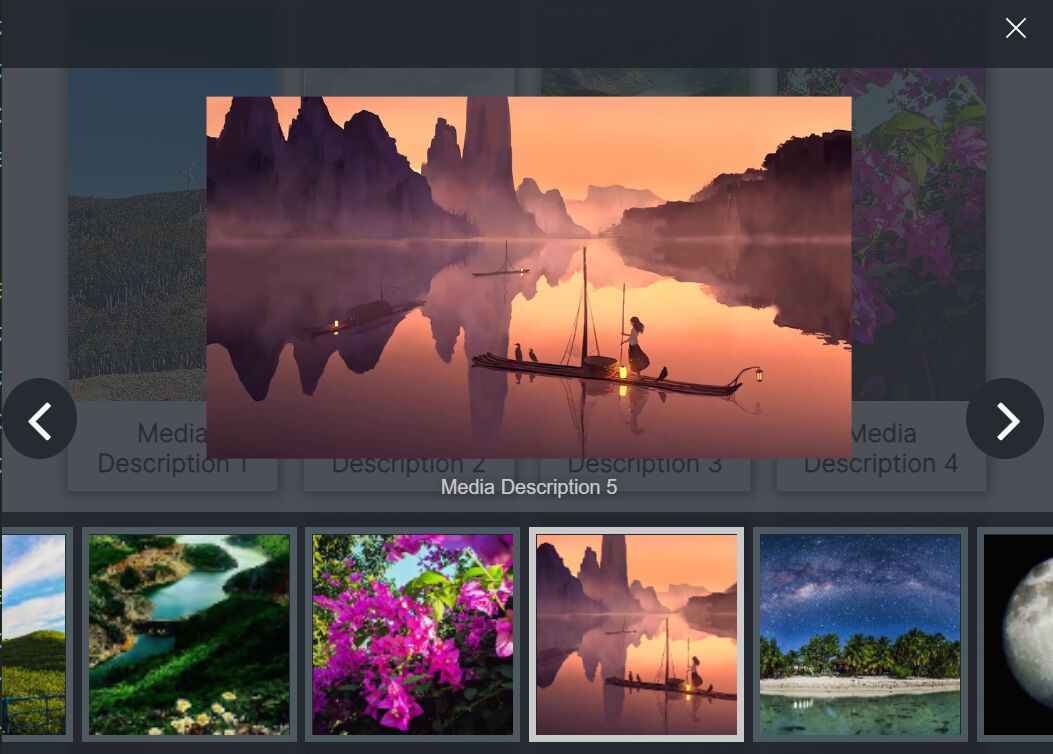
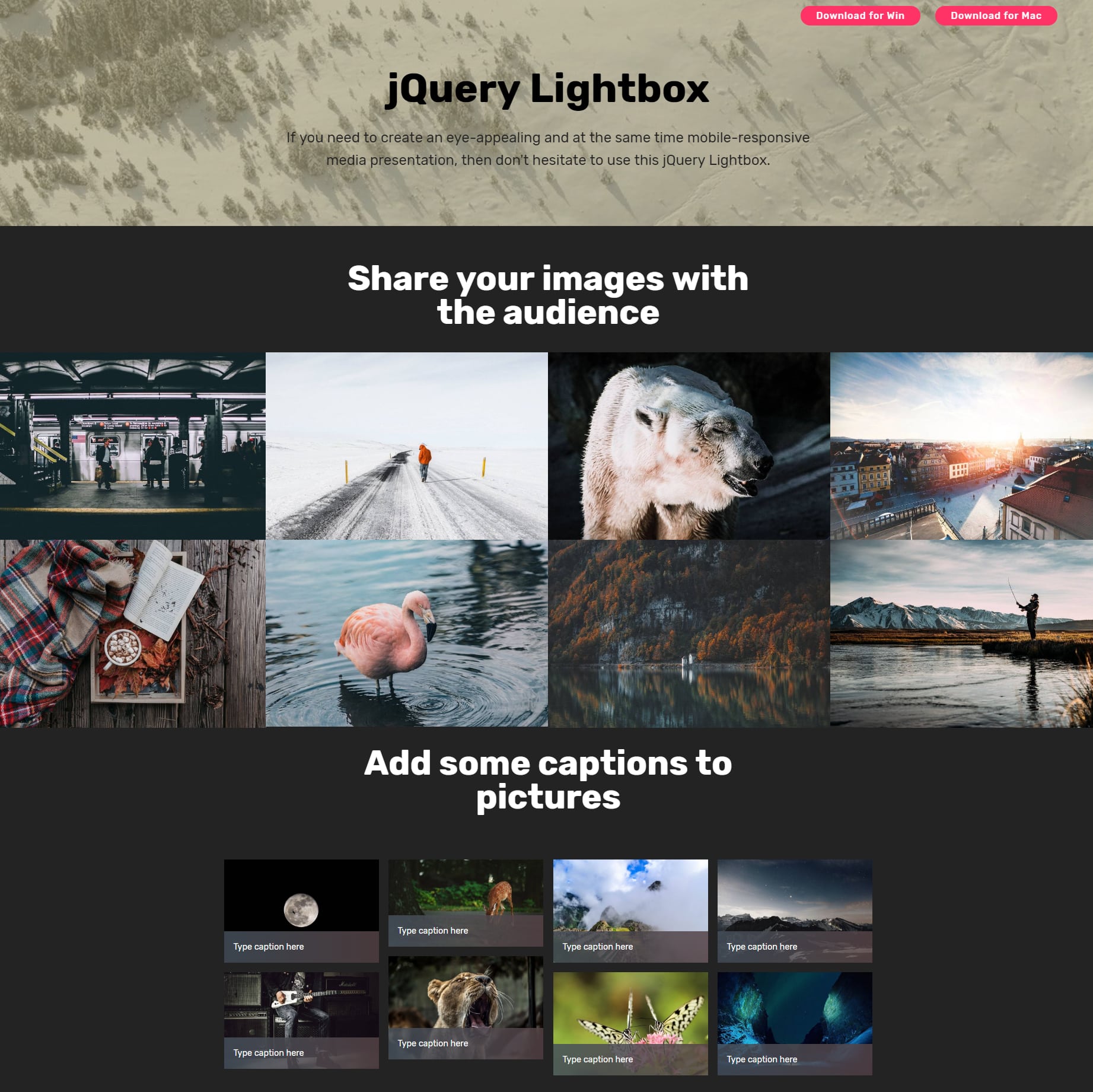
Responsive Image Gallery with jQuery Lightbox HTML HTML xxxxxxxxxx 72 1 A responsive, mobile-friendly jQuery lightbox plugin to create an image gallery. It shows images in a popup box and blurs the main content when opened. Also supports a group of images to slide through each other with the next and previous buttons. How to Create Lightbox Image Gallery 1. Bootstrap Photo Gallery is a simple jQuery plugin that will create a Bootstrap based responsive Photo Gallery for your images. This plugin supports variable height for the images and captions. An optional "modal" box with "next" and "previous" paging is also included. Demo & Download 2. JK Responsive YouTube and Image Gallery TOP 30 jQuery Plugins 2023. Chrome, IE8+, FireFox, Opera, Safari #gallery lightbox #Carousel. Blueimp Gallery is a powerful and multi-functional jQuery/Vanilla JavaScript plugin for creating responsive, touch-friendly and fully configurable image/ video gallery, carousel slider and lightbox gallery on the page. Blueberry. Blueberry is a delicious image gallery slider that was written specifically for responsive web design. It's an experimental open-source jQuery plugin project that was originally launched in hopes of getting the designers of some of the more popular image sliders to think about making theirs responsive as well. Yet another lightweight and responsive filter gallery with jQuery and CSS3. The plugin, "Filtered Image Gallery" provides a responsive grid layout for images and generates image filtering tags dynamically. This simple gallery plugin is best to show portfolios and product items with an image filter. Fotorama is a modern and natively responsive open source jQuery image gallery plugin. Intuitive controls, great browser compatibility, thumbnails, fullscreen, and serverless images options. Supported by Uploadcare. Unite Gallery is a responsive jQuery image and video gallery plugin. This gallery is very powerfull, fast and has the most of nowdays must have features like responsiveness, touch enabled and even zoom feature, it's unique effect. TOP 30 jQuery Plugins 2023 Chrome, IE10+, FireFox, Opera, Safari #image lightbox #Photoshop A minimal, clean, responsive photo gallery written in JavaScript (jQuery), HTML, and CSS. Features: Responsive layout based on CSS Grid. Smooth hover effects. Open the image in a fullscreen lightbox popup. How to use it: 1. Add images to the gallery. 01 1. AviaSlider AviaSlider is a very flexible and easy to use image slideshow plug-in built with jQuery. It has a set of really unique transitions that I have not seen anywhere else, as well as some basic transitions. It comes with an image pre-loader so the slider starts working only when images are loaded and ready to be presented. Yet another jQuery plugin to create a responsive image gallery with a lightbox. The "Flex Photo Gallery" is a lightweight plugin for jQuery that allows you to build a CSS flex based image grid. Responsive Fullscreen Photo Gallery - jQuery Story-Show-Gallery 3 months ago - Gallery - 23406 Views Simple Scroll Gallery is a lightweight, flexible, responsive, interactive jQuery Photo Gallery plugin created for desktop, tablet, and mobile. Demo Download Image Gallery For Mobile Devices - PhotoSwipe 3 months ago - Mobile - 34014 Views
Learn how to create a responsive image gallery using jQuery YouTube

jQuery Responsive Gallery

Simple Responsive Lightbox Gallery with CSS & jQuery — CodeHim

Learn how to create a responsive image gallery using jQuery Part 2 YouTube

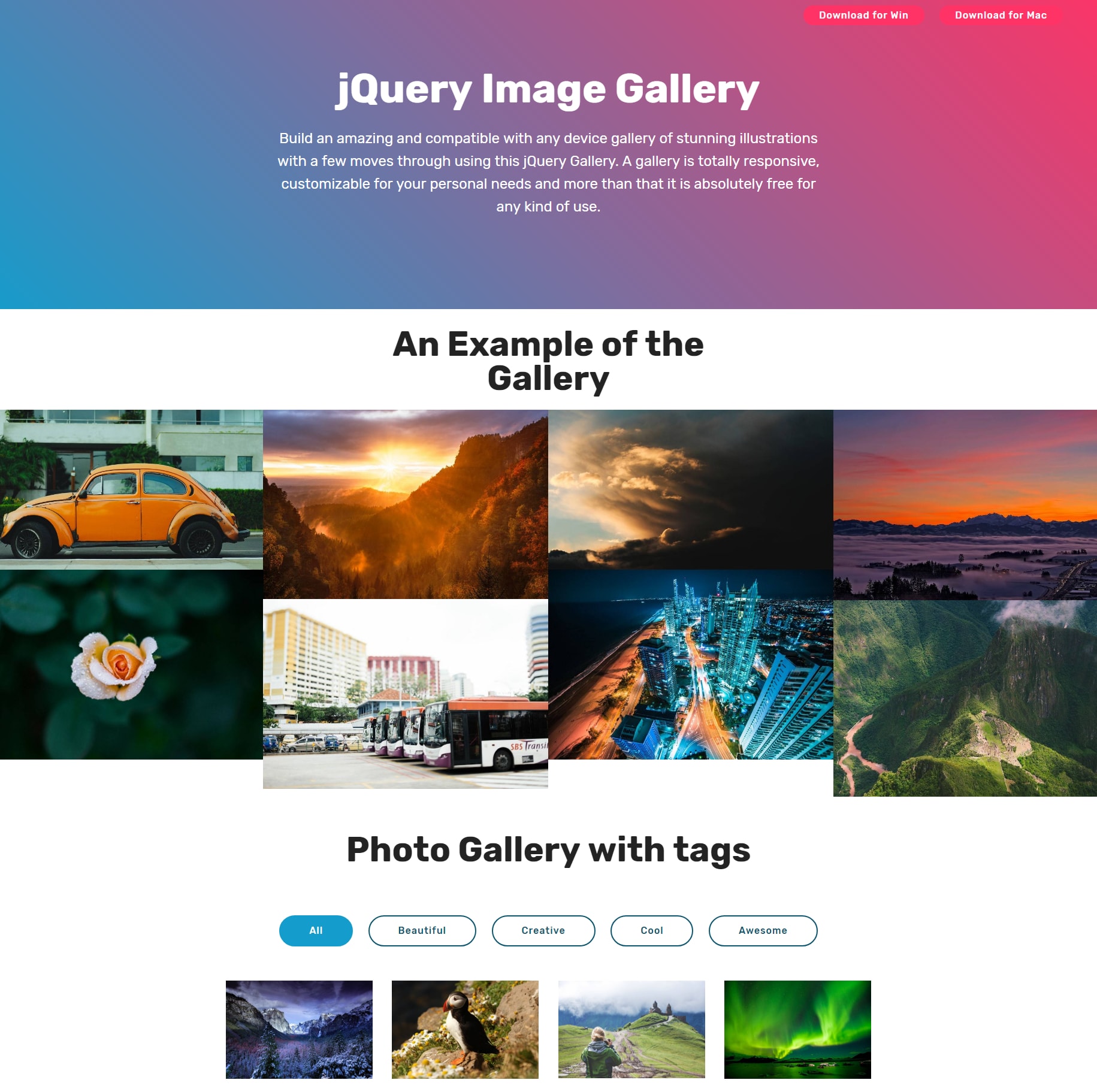
jQuery Image Gallery

Javascript Image Gallery

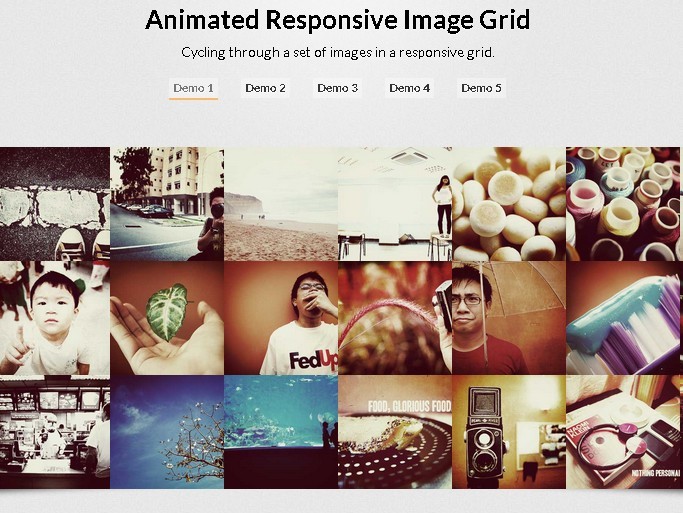
Animated Responsive Image Grid Plugin Free jQuery Plugins

5 Useful Responsive JQuery

Responsive Filter Gallery with jQuery and CSS3 — CodeHim

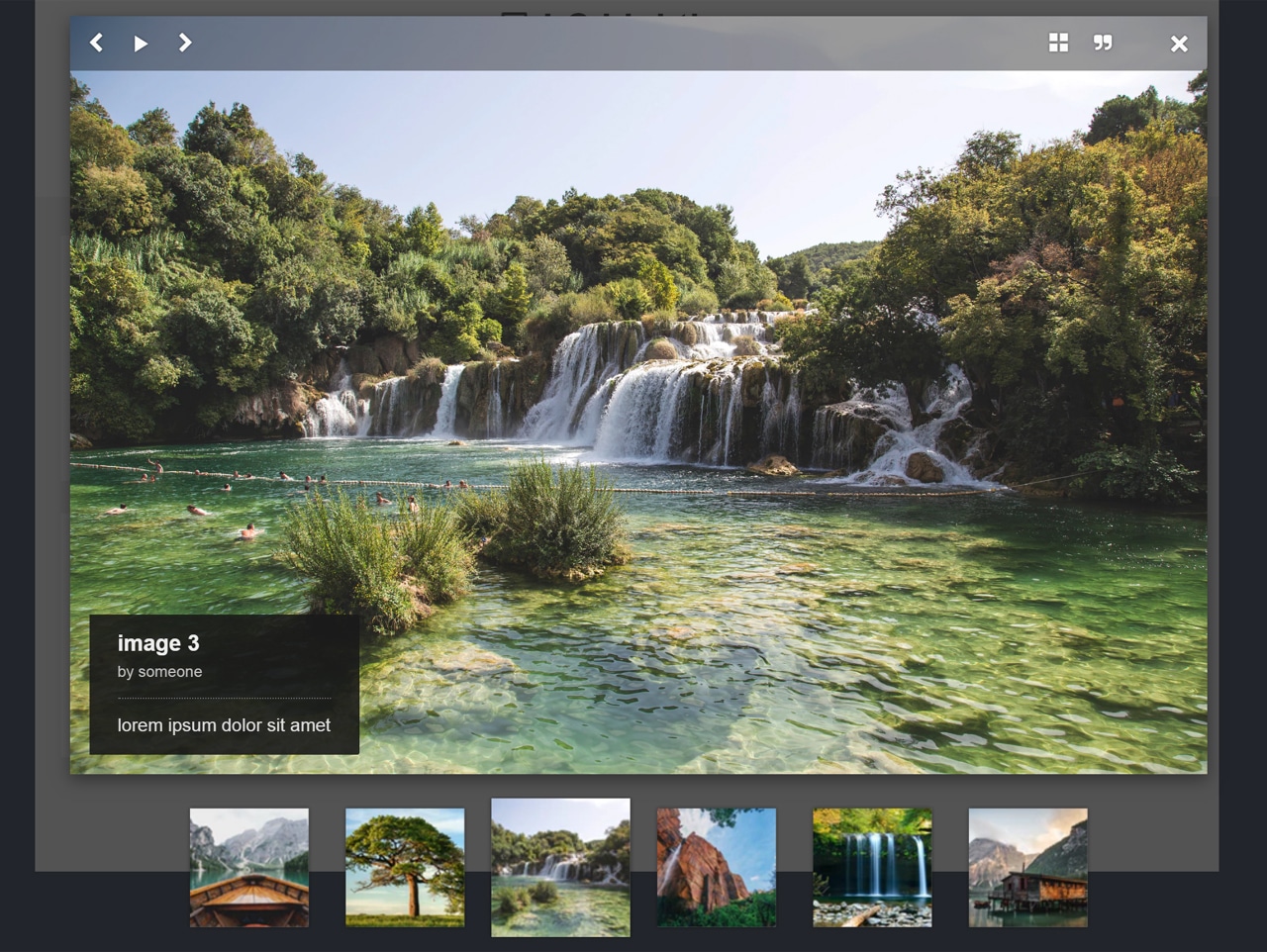
jQuery Image Gallery with Thumbnails and Zoom — CodeHim

Responsive Lightbox Image Gallery with jQuery — CodeHim